-
묵혔다 꺼낸 JS - thisJS 2021. 10. 21. 21:56
this란?
this는 자바스크립트 실행 컨텍스트가 생성되기 위한 조건 중 하나이며, 일반 객체지향 언어와는 다르게, 자바스크립트에서 this는 런타임때 할당되며 할당 방법에 따라서 this에 들어가는 객체는 달라진다.
그렇다면 this를 할당하는 케이스들을 알아보자.
1. 일반함수
일반함수를 실행시 함수의 this는 window/global 객체가 할당된다.

일반 함수를 실행시 this는 window/global
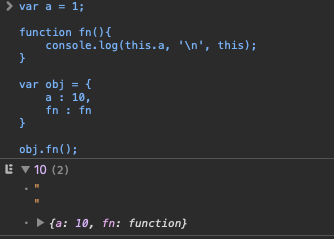
2. 객체의 프로퍼티로 함수를 할당 후(메서드를 생성 후) 실행하면 this는 프로퍼티를 감싸는 객체가 할당된다.

객체의 메서드에는 this가 객체로 바인딩
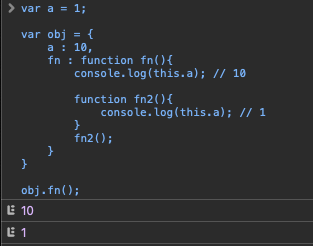
2 - 1 하지만 메서드 내부에 다시 함수를 작성하고, this를 사용하면 해당 함수의 this에는 window/global이 할당된다.

메서드 내부에 함수를 실행하면 this는 window/global
이를 해결하기 위한 방법으로는 fn함수 내부에 변수를 하나 선언하고 this를 할당 시키거나, ES6이후에 등장한 Arrow Function을 사용하는 방법 2가지가 있다.
변수를 이용하여 간접적으로 this에 접근시키는 법
ES6이후로 추가된 Arrow Function을 이용하는 법
여기서 조심해야 할 부분이 있는데, Arrow Function의 this 할당은 정적이라서 자신과 가장 가까운 함수객체를찾고 해당 함수를 감싼 객체를 참조한다.
(복잡하지만 뒤에서 더 설명한다.)
만약 가장 가까운 함수가 없다면 window나 global을 할당하게 된다.
예를 보고 이해 해보자.
이와같이 fn3에 바인딩 될 this는 fn2같지만 실제로는 fn1을 감싼 obj객체가 this로 할당되고있다.
또한 위에서 설명했듯이 Arrow Function은 Function 객체를 찾는다고 하였는데 Arrow Function도 같은 함수 객체아닌가? 라고 생각 할 수 있겠지만, 아래의 결과를 보면 알 수 있듯 Arrow Function은 new 연산자로 생성되지않는다.
즉 객체가 아니라는 것이다.
객체 취급되지않는 Arrow Function 그러므로 Arrow Function을 사용할 때는 this바인딩이 기존 function과는 다르므로 이 또한 생각하여야한다.
3.콜백함수에서 this는 일반적으로는 window/global을 바인딩하고, call, apply, bind함수의 1번째 매계변수에 특정 객체를 지정하면 내부에서 this를 객체로 바인딩 시킬 수 있다.

콜백함수는 call,apply,bind를 사용하면 this로 지정할 수 있다.
물론 콜백함수 뿐만아니라 일반 함수에도 call, apply, bind를 사용해 this로 바인딩 할 객체를 지정하면 해당 객체가 this로 바인딩된다.
- 추가 tip
call, apply, bind 사용시 this 매계변수를 사용하지 않을 때 null, undefined를 사용하는데, 이보다 안전하게 사용 할 수 있는 방법이 Object.create(null)을 사용하면 좀 더 안전하게 사용이 가능하다고한다.
4. new 생성자는 생성하는 객체가 this가 된다.
위 코드와 주석을 같이 읽으면 좀 더 이해하기 편할 것이다.
요약.
함수를 어디서 호출했느냐에 따라 런타임 때 this바인딩이 달라진다.
일반 함수 - window/global
객체의 메서드 - 해당 메서드를 감싸는 객체
콜백함수 - 일반적으로는 window/global을 가르킴, call, apply, bind를 사용하면 this를 원하는 객체로 바인딩 가능.
new 연산자로 객체 생성 - 새로운 객체를 생성하고, this는 새로운 객체를 가리킴.
** 틀린부분은 알려주시면 수정하겠습니다!
출처 참조여부 미완성'JS' 카테고리의 다른 글
묵혔다 꺼낸 JS - 클로저 (0) 2021.10.15 묵혔다가 꺼낸 JS - 스코프의 효용성, 블록 스코프, 호이스팅 (0) 2021.10.12 묵혔다가 꺼낸 JS - 렉시컬 스코프 (0) 2021.10.08 묵혔다 꺼낸 JS - 컴파일러와 스코프 (0) 2021.10.04 묵혔다 꺼낸 JS - 암시적 변환 (==연산자의 비교연산) (0) 2021.09.29